CSS 박스 모델 이해하기: Content, Padding, Border, Margin
CSS의 박스 모델은 웹 페이지의 레이아웃을 구성하는 핵심 개념 중 하나입니다. 이 포스팅에서는 박스 모델의 각 부분인 Content, Padding, Border, Margin에 대한 이해를 강화하고자 합니다.
1. 박스 모델 기본 구조:
HTML 요소는 모두 박스로 취급됩니다. 박스 모델은 크게 Content, Padding, Border, Margin으로 구성됩니다. 각 부분의 역할에 대해 살펴봅시다.
- Content: 요소의 실제 내용이 위치하는 부분입니다.
- Padding: Content와 Border 사이의 공간으로, 내용과 테두리 간의 여백을 지정합니다.
- Border: Padding을 감싸고 있는 테두리 부분으로, 요소의 외곽을 나타냅니다.
- Margin: Border와 주변 요소 사이의 공간으로, 요소와 주변 요소 간의 간격을 지정합니다.
2. 각 부분의 속성 및 예제:
- Content(내용)
Content는 박스 모델에서 실제 내용이 표시되는 영역입니다. 이 영역의 크기는 width(너비)와 height(높이) 속성을 사용하여 조절할 수 있습니다. 예를 들어, 다음과 같이 CSS를 작성하여 Content의 크기를 조절할 수 있습니다
div {
width: 100px;
height: 50px;
background-color: lightblue;
}
- Padding(안쪽 여백)
Padding은 Content와 Border 사이의 공간을 의미합니다. 주로 내용과 테두리 사이의 간격을 설정하는 데 사용됩니다. Padding은 top, right, bottom, left 속성을 사용하여 각 방향별로 다른 값을 설정할 수 있습니다. 예를 들어, 다음과 같이 CSS를 작성하여 Padding을 설정할 수 있습니다:
div {
padding: 20px;
}
- Border(테두리)
Border는 Content와 Padding을 둘러싸고 있는 테두리 영역입니다. 테두리의 스타일, 두께, 색상을 설정할 수 있습니다. Border는 다양한 스타일 속성을 사용하여 다양한 효과를 줄 수 있습니다. 예를 들어, 다음과 같이 CSS를 작성하여 Border를 설정할 수 있습니다:
div {
border: 2px solid darkblue;
}
- Margin(바깥 여백)
Margin은 박스 모델의 바깥쪽 여백 영역입니다. 요소와 주변 요소 사이의 간격을 설정하는 데 사용됩니다. Margin도 top, right, bottom, left 속성을 사용하여 각 방향별로 다른 값을 설정할 수 있습니다. 예를 들어, 다음과 같이 CSS를 작성하여 Margin을 설정할 수 있습니다:
div {
margin: 10px;
}
3. 박스 모델의 계산 방법:
요소의 전체 크기는 Content + Padding + Border + Margin으로 계산됩니다. 예를 들어, width: 100px, padding: 20px, border: 2px, margin: 10px인 경우, 실제로 화면에서 차지하는 너비는 100 + 20(padding) + 2(border) + 10(margin) = 132px입니다.
박스 모델은 웹 디자인에서 중요한 역할을 하며, 각 부분의 이해는 레이아웃 구성에 큰 도움이 됩니다. Content, Padding, Border, Margin을 조절하여 원하는 디자인을 쉽게 구현할 수 있습니다.
4. CSS 박스 모델에서 혼란스러울 수 있는 몇 가지 부분:
- Box-sizing 속성
box-sizing 속성은 요소의 크기를 계산하는 방식을 지정합니다. 기본값인 content-box는 요소의 크기에는 Content 영역만 포함되며, Padding, Border, Margin은 크기에 포함되지 않습니다. 하지만 box-sizing: border-box를 설정하면 요소의 크기에 Content, Padding, Border가 모두 포함됩니다. 이 두 가지 옵션의 차이를 정확히 이해하지 않으면 요소의 크기를 예측하기 어려울 수 있습니다.
- Margin 상쇄(Collapse)
인접한 요소들의 Margin이 상쇄되는 현상입니다. 인접한 블록 요소들 사이에서 발생하며, 인접한 요소들의 Margin 중에서 가장 큰 값을 적용하고, 나머지 Margin은 상쇄되어 적용되지 않습니다. 이러한 Margin 상쇄는 예상치 못한 레이아웃 결과를 초래할 수 있습니다.
- Margin 상쇄 현상을 해결하기 위해서는 다음과 같은 방법들을 적용할 수 있습니다:
- 부모 요소에 padding 또는 border를 추가하기:
- Margin 상쇄는 인접한 블록 요소들 사이에서 발생하는 현상이므로, 부모 요소에 padding 또는 border를 추가하여 Margin 상쇄를 방지할 수 있습니다. 부모 요소에 padding 또는 border를 추가하면 인접한 자식 요소들의 Margin이 부모 요소의 padding 또는 border와 겹치지 않게 되어 상쇄 현상을 막을 수 있습니다.
- 가상 요소(pseudo-element)를 활용하기:
- 가상 요소를 사용하여 인접한 요소 사이에 빈 요소를 삽입하고, 해당 요소에 Margin을 지정하는 방법도 있습니다. 이렇게 하면 인접한 요소들의 Margin이 상쇄되지 않고 유지됩니다.
- flexbox 또는 grid를 사용하기:
- flexbox 또는 grid를 사용하면 요소의 배치와 레이아웃을 훨씬 유연하게 제어할 수 있습니다. Margin 상쇄 현상을 방지하기 위해서는 flexbox 또는 grid를 활용하여 요소들을 배치하고 간격을 조절하는 것이 좋습니다. 이러한 레이아웃 방식을 사용하면 Margin 상쇄 현상을 크게 신경쓰지 않아도 됩니다.
- Margin 값을 조정하기:
- Margin 상쇄는 일반적으로 마진 값이 같을 때 발생하므로, 인접한 요소들의 마진 값을 서로 다르게 조정하여 상쇄를 방지할 수 있습니다. 마진 값을 약간 조정하여 요소들 사이에 공백을 만들어주면 상쇄 현상을 회피할 수 있습니다.
이러한 방법들을 활용하여 Margin 상쇄 현상을 해결할 수 있습니다. 그러나 상황에 따라 최적의 방법은 다를 수 있으므로, 상황과 요구에 맞게 적절한 방법을 선택하시면 됩니다.
- 박스 모델의 크기 계산
요소의 크기를 계산할 때, Content의 크기뿐만 아니라 Padding, Border, Margin의 값도 고려해야 합니다. 이들 값을 정확히 이해하지 않으면 요소의 크기를 예측하기 어려울 수 있으며, 레이아웃 오류가 발생할 수 있습니다.
박스 모델의 우선순위: Content, Padding, Border, Margin의 값이 동시에 지정되었을 때, 이들 간의 우선순위를 정확히 이해해야 합니다. 예를 들어, Padding과 Border의 값을 설정하면 Content의 크기가 줄어들 수 있고, Margin의 값을 설정하면 요소의 위치가 변경될 수 있습니다.
이러한 부분들은 CSS 박스 모델을 이해하는 데 혼란을 줄 수 있으며, 실수로 인한 레이아웃 오류를 초래할 수 있습니다. 따라서 CSS 박스 모델을 학습할 때에는 이러한 부분들을 주의깊게 이해하고 숙지하는 것이 중요합니다.
박스 모델을 활용한 예제
- 박스 크기 조절과 배치:

<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px;
height: 200px;
background-color: lightgray;
padding: 20px;
border: 2px solid gray;
margin: 0 auto;
}
.box {
width: 100%;
height: 100%;
background-color: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>이 예제에서는 .container 클래스로 지정된 요소를 가운데 정렬하고, 패딩과 테두리로 여백과 경계를 설정하였습니다. 그리고 .box 클래스로 지정된 요소는 부모 요소인 .container의 크기에 맞게 100%로 설정되어 배치됩니다.
- 레이아웃 구성:

<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
justify-content: space-between;
align-items: center;
width: 600px;
height: 300px;
background-color: lightgray;
padding: 20px;
border: 2px solid gray;
margin: 0 auto;
}
.box {
width: 200px;
height: 100%;
background-color: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>이 예제에서는 .container 클래스로 지정된 요소를 flexbox를 사용하여 가로로 나란히 정렬하였습니다. justify-content: space-between; 속성을 사용하여 요소들 사이에 여백을 만들었고, align-items: center; 속성을 사용하여 요소들을 수직으로 가운데 정렬하였습니다.
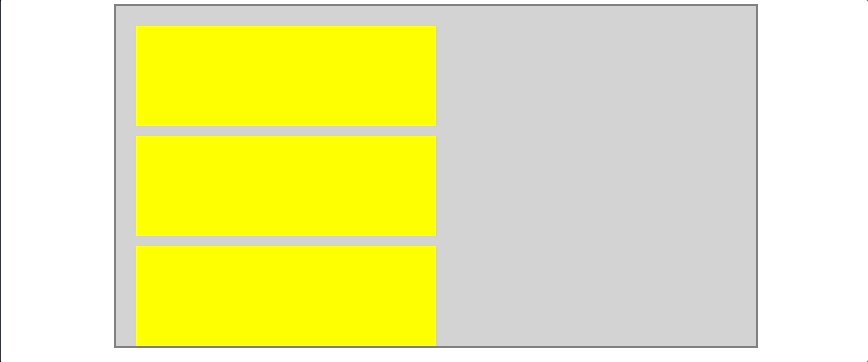
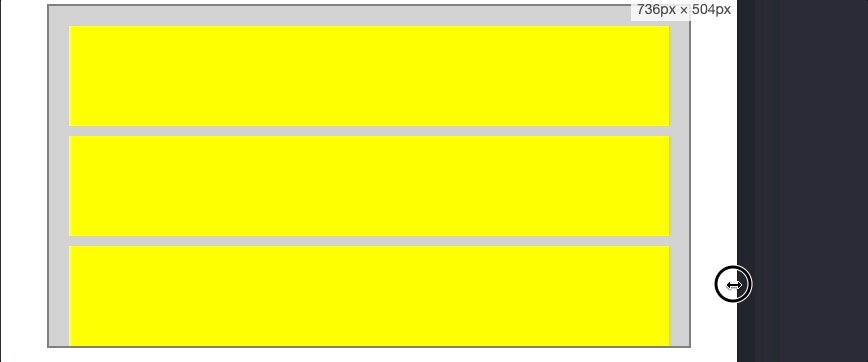
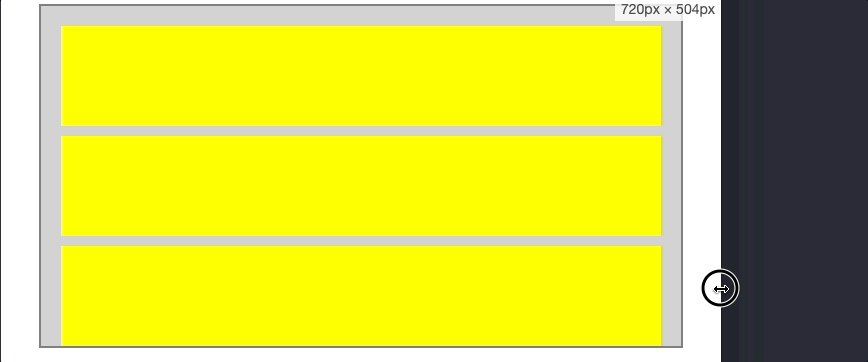
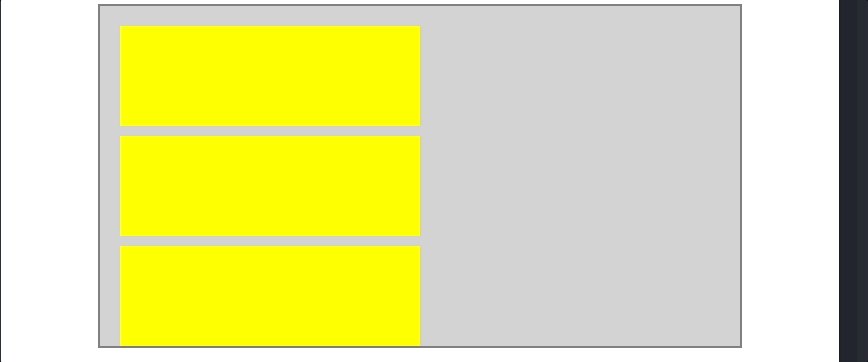
- 반응형 디자인:

<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 100%;
max-width: 600px;
height: 300px;
background-color: lightgray;
padding: 20px;
border: 2px solid gray;
margin: 0 auto;
}
.box {
width: 100%;
height: 100px;
background-color: yellow;
margin-bottom: 10px;
}
@media (min-width: 768px) {
.box {
width: 50%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>이 예제에서는 .container 클래스로 지정된 요소를 반응형으로 디자인하였습니다. 미디어 쿼리를 사용하여 화면 너비가 768px 이상일 때 .box 요소의 너비를 50%로 조정하였습니다. 이를 통해 작은 화면과 큰 화면에서 다른 레이아웃을 구성할 수 있습니다.
위의 예제들은 박스 모델을 활용하여 요소의 크기, 여백, 배치 등을 다양하게 조절하는 방법을 보여줍니다. 이를 참고하여 박스 모델을 최대한 활용하여 웹페이지나 앱의 디자인을 구성할 수 있습니다.
